Vue-router学习
Vue-router
📚 Vue 学习目录
🚀 Vue.js基础学习 - 📝 Vue.js进阶 - 🎞️ Vue3学习 - 🔦 webpack学习 - 📦 Vue-CLI学习 - 📌 Vue-router学习 - 🔮 Vuex学习 - 🕶️ ElementUi学习(上) - 🚡 ElementUi学习(下) - 🚁 Vue仿蘑菇街项目 - 🌍 Vue响应式原理解读 - 🎀 Nuxt.js 学习
文章中的资料来自:https://github.com/zhangtianyi0110/VueLearnNotes/blob/master/17-vue-router/17-vue-router.md
路由简介
什么是路由?
- 路由就是通过互联的网络把信息用源地址传送到目的地的活动
- 路由提供了两种机制:路由和传送
- 路由是决定数据包从来源到目的地的路径
- 转送就是将数据转移
- 路由表
- 路由表本质就是一个映射表,决定了数据包的指向
前端/后端路由
- 后端渲染(服务端渲染) jsp技术 后端路由,后端处理URL和页面映射关系,例如springmvc中的@requestMapping注解配置的URL地址,映射前端页面
- 前后端分离(ajax请求数据) 后端只负责提供数据 静态资源服务器(html+css+js) ajax发送网络请求后端服务器,服务器回传数据 js代码渲染dom
- 单页面富应用(SPA页面) 前后端分离加上前端路由,前端路由的url映射表不会向服务器请求,是单独url的的页面自己的ajax请求后端,后端只提供api负责响应数据请求。改变url,页面不进行整体的刷新。 整个网站只有一个html页面。
URL的hash和HTML5的history
URL的hash
- URL的hash是通过锚点(#),其本质上改变的是window.location的href属性。
- 可以通过直接赋值
location.hash来改变href,但是页面并不会发生刷新。
测试
使用命令vue create 项目名称创建新的vuecli4工程,等待创建完成后,使用npm run serve启动服务器,在浏览器通过 http://localhost:8080 进入工程主页。 测试通过改变hash,查看是否会刷新页面,浏览器的url地址是否改变。
结论
测试发现url的地址栏改变了变成了http://localhost:8080/#/zykj ,通过查看network发现只有favicon.ico资源重新请求了,这个是工程的logo图标,其他资源都未请求。可以通过改变hash改变url,此时页面是未刷新的。
vue-router其实用的就是这样的机制,改变url地址,这个url地址存在一份路由映射表里面,比如/user代表要请求用户页面,只要配置了这个路由表(路由关系),就可以前端跳转而不刷新页面,所有的数据请求都走ajax。
HTML5的history模式
pushState同样的使用HTML5的history模式也是不会刷新页面的,history对象
栈结构,先进后出,pushState类似压入栈中,back是回退。1
2hristory.pushState({}, '', '/foo')
history.back()replaceStatereplaceState模式与pushState模式区别在于replaceState模式浏览器
没有返回只是替换(不会保留记录),不是压入栈中。1
history.replaceState({}, '', 'home')
gogo只能在pushState模式中使用,go是前进后退到哪个历史页面。
1
2
3
4history.go(-1)//回退一个页面
history.go(1)//前进一个页面
history.forward()//等价于go(1)
history.back()//等价于go(-1)
Vue-router安装配置
使用
npm install vue-router --save来安装vue-router插件模块在模块化工程中使用它(因为是一个插件,所以可以通过Vue.use来安装路由功能)
- 在src下创建一个router文件夹(一般安装vue-router时候会自动创建)用来存放vue-router的路由信息导入路由对象,并且调用Vue.use(VueRouter)
- 创建路由实例,并且传入路由映射配置
- 在vue实例中挂载创建的路由实例对象
1 | /** |
1 | new Vue({ |
Vue-router使用
创建路由组件
在components文件夹下创建2个组件。
1 | <template> |
1 | <template> |
配置路由映射
组件和路径映射关系
在路由与组件对应关系配置在routes中。修改index.js
1 | import Vue from 'vue' |
使用路由
通过
<router-link>和<router-view>
在app.vue中使用<router-link>和<router-view> 两个全局组件显示路由。
<router-link>是全局组件,最终被渲染成a标签,但是<router-link>只是标记路由指向类似一个a标签或者按钮一样,但是我们点击a标签要跳转页面或者要显示页面,所以就要用上<router-view>。<router-view>是用来占位的,就是路由对应的组件展示的地方,该标签会根据当前的路径,动态渲染出不同的组件。路由切换的时候切换的是
<router-view>挂载的组件,其他不会发生改变。<router-view>默认使用hash模式,可以在index.js中mode配置修改为history模式。
app.vue修改template
1 | <template> |
使用npm run serve启动项目,此时<router-view>在<router-link>下面,那渲染页面就在下面,此时未配置路由的默认值,所以第一次进入网页的时候<router-view>占位的地方是没有内容的。
路由的默认值和history模式
路由的默认值,修改index.js的routes
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17const routes = [
{
path: '',
redirect: '/home' //缺省时候重定向到/home
},
//配置路由和组件之间的对应关系
{
path: '/home', //home 前端路由地址
name: 'Home',
component: Home //组件名
},
{
path: '/about', //about 前端路由地址
name: 'About',
component: () => import('@/components/About') //懒加载组件
}
]添加缺省值,并重定向到
/home路径,此时打开http://localhost:8080 ,直接显示home组件内容。修改hash模式为history模式,修改index.js的router对象
1
2
3
4
5const router = new Router({
//配置路由和组件之间的应用关系
routes,
mode: 'history'//修改模式为history
})此时发现浏览器地址栏的URL是没有
#的。小知识 重定向与别名
重定向
redirect:重定向也是通过 routes 配置来完成,下面例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25//从 /a 重定向到 /b:
const router = new VueRouter({
routes: [
{ path: '/a', redirect: '/b' }
]
})
//重定向的目标也可以是一个命名的路由:
const router = new VueRouter({
routes: [
{ path: '/a', redirect: { name: 'foo' }}
]
})
//甚至是一个方法,动态返回重定向目标:
const router = new VueRouter({
routes: [
{ path: '/a', redirect: to => {
// 方法接收 目标路由 作为参数
// return 重定向的 字符串路径/路径对象
}}
]
})别名
alias:“重定向”的意思是,当用户访问
/a时,URL 将会被替换成/b,然后匹配路由为/b,那么“别名”又是什么呢?/a的别名是/b,意味着,当用户访问/b时,URL 会保持为/b,但是路由匹配则为/a,就像用户访问/a一样。
<router-link>的其他属性
to属性:用于跳转到指定路径。tag属性:可以指定<router-link>之后渲染成什么组件使用<router-link to='/home' tag='button'>会被渲染成一个按钮,而不是a标签。replace属性:在history模式下指定<router-link to='/home' tag='button' replace>使用replaceState而不是pushState,此时浏览器的返回按钮是不能使用的。active-class属性:当<router-link>对应的路由匹配成功的时候,会自动给当前元素设置一个router-link-active的class,设置active-class可以修改默认的名称。
使用场景:
在进行高亮显示的导航菜单或者底部tabbar时,会用到该属性
但是通常不会修改类的属性,会直接使用默认的
router-link-active<router-link to='/home' tag='button' active-class='active'>此时被选中的<router-link>就会有active的class。如果每个
<router-link>都要加上active-class='active',那就在路由里面统一更改。1
2
3
4
5
6const router = new Router({
//配置路由和组件之间的应用关系
routes,
mode: 'history',//修改模式为history
linkActiveClass: 'active'
})1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<template>
<div id="app">
<router-link to="/home" tag='button' replace active-class='active'>首页</router-link> |
<router-link to="/about" active-class='active'>关于</router-link>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
.active {
color: red;
}
</style>修改app.vue文件此时被选中的
<router-link>就有了active属性,给active的class加上字体变红的css。
通过代码修改路由跳转
$router属性
1 | <template> |
修改app.vue,将<router-link>换成button等任何组件,添加上点击事件,并写好点击事件响应方法,此时使用this.$router.push('/home'),push方法 等价于pushState方法,replace 方法等价于replaceState方法。
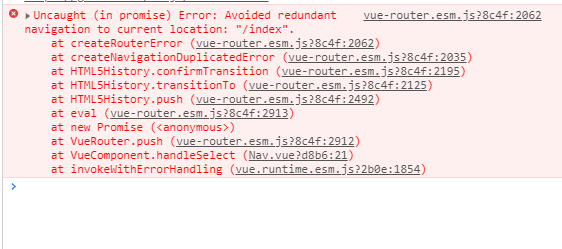
为避免之后使用this.$router.push重复点击一个路由报错
所以我们要在router/index.js添加、问题参考: https://blog.csdn.net/qq_41687299/article/details/106869943
1 | const originalPush = VueRouter.prototype.push |
router.push(location, onComplete?, onAbort?)注意:在 Vue 实例内部,你可以通过
$router访问路由实例。因此你可以调用this.$router.push。想要导航到不同的 URL,则使用
router.push方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL。当你点击
<router-link>时,这个方法会在内部调用,所以说,点击<router-link :to="...">等同于调用router.push(...)。声明式 编程式 <router-link :to="...">router.push(...)该方法的参数可以是一个字符串路径,或者一个描述地址的对象。例如:
1
2
3
4
5
6
7
8
9
10
11// 字符串
router.push('home')
// 对象
router.push({ path: 'home' })
// 命名的路由
router.push({ name: 'user', params: { userId: '123' }})
// 带查询参数,变成 /register?plan=private
router.push({ path: 'register', query: { plan: 'private' }})注意:如果提供了
path,params会被忽略,上述例子中的query并不属于这种情况。取而代之的是下面例子的做法,你需要提供路由的name或手写完整的带有参数的path:1
2
3
4
5const userId = '123'
router.push({ name: 'user', params: { userId }}) // -> /user/123
router.push({ path: `/user/${userId}` }) // -> /user/123
// 这里的 params 不生效
router.push({ path: '/user', params: { userId }}) // -> /user同样的规则也适用于
router-link组件的to属性。router.replace(location, onComplete?, onAbort?)跟
router.push很像,唯一的不同就是,它不会向 history 添加新记录,而是跟它的方法名一样 —— 替换掉当前的 history 记录。声明式 编程式 <router-link :to="..." replace>router.replace(...)router.go(n)这个方法的参数是一个整数,意思是在 history 记录中向前或者后退多少步,类似
window.history.go(n)。1
2
3
4
5
6
7
8
9
10
11
12// 在浏览器记录中前进一步,等同于 history.forward()
router.go(1)
// 后退一步记录,等同于 history.back()
router.go(-1)
// 前进 3 步记录
router.go(3)
// 如果 history 记录不够用,那就默默地失败呗
router.go(-100)
router.go(100)
渐入Vue-router
动态路由
一个页面的path路径可能是不确定的,例如可能有/user/aaaa或者/user/bbbb,除了/user之外,后面还跟上了用户ID/user/123等。这种path和component的匹配关系,叫动态路由。
示例
1 | <template> |
该组件定义一个计算属性,通过this.$route.params.userId获取处于激活状态的路由参数userId。
1 | { |
使用:userId指定动态路由参数userId。
app.vue中添加user页面的<router-link>,并添加userId变量
1 | <router-link :to="/user/ + userId">用户</router-link> |
启动项目,点击用户。
响应路由参数的变化
当使用路由参数时,例如从 /user/foo 导航到 /user/bar,原来的组件实例会被复用。因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会再被调用。
捕获所有路由或 404 Not found 路由
常规参数只会匹配被 / 分隔的 URL 片段中的字符。如果想匹配任意路径,我们可以使用通配符 (*):
1 | { |
总结
$route是代表处于激活状态的路由,这里指的也就是
1 | { |
通过$route.params获取 $route 所有的参数,$route.params.userId,获取所有参数中的名字叫userId的属性,此时可以在User组件中动态获取路由参数,也就可以在app.vue中动态设置路由中的userId,其他属性请参考 $route 。
嵌套路由
平常在一个home页面中,我们可能需要/home/news和/home/message访问一些内容,一个路由映射一个组件就像后端一个api对应一个controller的一个requestMapping一样,访问两个路由也会分别渲染这两个组件。
要实现嵌套路由:
- 创建对应的子组件,并且在路由映射(
router/index.js)中配置对应的子路由。 - 在组件内部使用
<router-view>标签来占位。
1 | <template> |
1 | <template> |
1 | { |
1 | <template> |
打包文件解析
问题:打包时候js太大,页面响应缓慢
如果组件模块化了,当路由被访问的时候才开始加载被选中的组件,这样就是懒加载
1 | //写法1: |
使用npm run build命令将之前创建的项目打包,打开dist文件夹,目录结构如下:
1 | - dist |
app.xxx.js是我们自己编写的业务代码vendor.xxx.js是第三方框架,例如vue/vue-router/axios等mainfest.xxx.js是为了打包的代码做底层支持的,一般是webpack帮我们做一些事情- 除了这三个还多了2个js,这2个js文件(0.5bxxx.js和1.e5xxx.js)分别是About和User组件,
因为这2个组件是懒加载的所以被分开打包了。
此时因为是懒加载,需要用到这个组件的时候才会加载,所以不会一次性请求所有js。
参数传递
动态路由说的userId也是参数传递的方式的一种,准备新建一个Profile.vue组件,并配置路由映射,添加指定的<router-link>。
Profile.vue
1 | <template> |
router/index.js
1 | { |
App.vue
1 | <router-link :to="{ path: '/profile', query: { profileInfo } }">档案</router-link> |
1 | data (){ |
传递参数主要有两种类型:params和query
params的类型也就是动态路由形式
- 配置路由的格式:
/user/:userId:xxx代表参数 - 传递的方式:在path后面跟上对应的userId
- 传递形成的路径:
/user/123,/user/xxx - 通过
$route.params.userId获取指定userId
query的类型
- 配置路由的格式:
/profile,也就是普通的配置 - 传递的方式:对象中使用query的key作为传递的方式
- 传递形成的路径:
/profile?name=zty&age=24&height=177(这个传递的是三个键值对),/profile?profileInfo=%5Bobject%20Object%5D(这个query传递的是一个对象的键值对,key为profileInfo,value是一个对象)
使用代码编写传递数据,使用button代替<router-link>,并添加点击事件。
1 | <button @click="userClick">用户</button> |
1 | userClick() { |
命名视图
有时候想同时 (同级) 展示多个视图,而不是嵌套展示,例如创建一个布局,有 sidebar (侧导航) 和 main (主内容) 两个视图,这个时候命名视图就派上用场了。你可以在界面中拥有多个单独命名的视图,而不是只有一个单独的出口。如果 router-view 没有设置名字,那么默认为 default。
1 | <router-view class="view one"></router-view> |
一个视图使用一个组件渲染,因此对于同个路由,多个视图就需要多个组件。确保正确使用 components 配置 (带上 s):
1 | const router = new VueRouter({ |
最终会在一个视图中显示多个组件
router和route的由来
$router
vue全局对象this.$router与main.js导入的router对象是一个对象,也就是我们router/index.js导出的对象router。
1 | //main.js |
$route
this.$route对象是当前处于活跃的路由,有params和query属性可以用来传递参数。
查看vue-router源码,在我们项目中的router/index.js中,vue 对于插件必须要使用Vue.use(Router),来安装插件,也就是执行vue-router的install.js。
在vue-router的github源码中查看src结构如下:
1 | - xxx |
其中index.js是入口文件,入口js文件就是导入并执行了install.js文件。
install.js中有注册2个全局组件RouterView和RouterLink,所以我们能使用<router-view>和<router-link>组件。
$router 和 $route 是继承自vue的原型
怎么理解原型?学过java 的都知道有父类和子类,子类也可以有自己的子类,但是他们都有一个处于最顶层的类Object(所有类的父类)。在Vue中就有那一个Vue类似Object,在java中在Object中定义的方法,所有的类都可以使用可以重写,类似的Vue.prototype(Vue的原型)定义的属性方法,他的原型链上的对象都可以使用,而$router和$route都在Vue的原型链上。
在main.js入口文件中在Vue的原型上定义一个方法test,然后在User组件中尝试调用。
1 | import Vue from 'vue' |
1 | <template> |
启动项目点击User页面上的按钮,打开浏览器控制台查看日志发现test方法被执行了,而User组件中并未定义test方法,却可以调用。
继续来读install.js,install.js中一开始就将Vue这个类当参数传入了install方法中,并把Vue赋值给_Vue。
1 | export function install (Vue) { |
继续读install.js发现以下代码
1 | Object.defineProperty(Vue.prototype, '$router', { |
Object.defineProperty用来定义属性,以上代码就是给Vue.prototype(Vue原型)添加$router和$route属性并给属性赋值,等价于
1 | Vue.prototype.$router = { |
也就是在Vue的原型上添加$router和$route属性,再查看get()返回值this._routerRoot._router
这里的this.$options.router就是我们main.js入口文件传入的参数router,也就是router/index.js导出的router对象。
1 | new Vue({ |
Vue-router进阶
导航守卫
问题:我们经常需要在路由跳转后,例如从用户页面跳转到首页,页面内容虽然可以自己定义,但是只有一个html文件,也只有一个title标签,我们需要改变标题。
可以使用js去修改title,可以使用vue的生命周期函数在组件被创建的时候修改title标签内容。
1 | created() { |
当然不能每个组件去写生命周期函数,如果我们能监听路由的变化(了解路由从哪来往哪里跳转),那我们就能在跳转中修改title标签,这就是导航守卫能做的事情。
修改router/index.js
router.beforeEach()称为前置钩子(前置守卫),顾名思义,跳转之前做一些处理。
1 | /** |
当然每个路由配置上也要加上meta属性,不然就取不到了,为什么要使用matched[0],因为如果你是嵌套路由,有没有给子路由添加meta(元数据:描述数据的数据)属性,就会显示undefined,使用matched[0]表示取到匹配的第一个就会找到父路由的meta属性。
1 | { |
启动服务测试功能
前面说了前置守卫router.beforeEach(),相对的应该也存在后置守卫(后置钩子)。
router.afterEach()称为后置守卫(后置钩子),顾名思义,也就是在跳转之后的回调函数。
1 | /** |
路由独享守卫,路由私有的
1 | { |
beforeEnter的参数与全局守卫一样,修改about路由的参数,添加路由独享守卫,此时只有跳转到about路由,才会打印日志。
组件内的守卫,直接在组件中定义的属性
beforeRouteEnterbeforeRouteUpdate(2.2 新增)beforeRouteLeave
1 | const Foo = { |
beforeRouteEnter 守卫 不能 访问 this,因为守卫在导航确认前被调用,因此即将登场的新组件还没被创建。
不过,你可以通过传一个回调给 next来访问组件实例。在导航被确认的时候执行回调,并且把组件实例作为回调方法的参数。
1 | beforeRouteEnter (to, from, next) { |
注意 beforeRouteEnter 是支持给 next 传递回调的唯一守卫。对于 beforeRouteUpdate 和 beforeRouteLeave 来说,this 已经可用了,所以不支持传递回调,因为没有必要了。
1 | beforeRouteUpdate (to, from, next) { |
这个离开守卫通常用来禁止用户在还未保存修改前突然离开。该导航可以通过 next(false) 来取消。
1 | beforeRouteLeave (to, from , next) { |
总结:
keep-alive
先给Home组件加上created()和destoryed()2个生命周期函数。
1 | <script> |
某个问题的分析
在首页和关于组件之间路由跳转的时候,Home组件一直重复创建和销毁的过程,每次创建都是新的Home组件,但是我有这样的需求。当我点击首页消息页面,随后跳转到关于页面,又跳转到首页,此时我希望显示的是首页的消息页面而不是默认的新闻页面,此时就需要keep-alive来使组件保持状态,缓存起来,离开路由后,Home组件生命周期的destroyed()不会被调用,Home组件不会被销毁。
keep-alive是Vue内置的一个组件,可以使被包含的组件保留状态,或者避免重新渲染。router-view也是一个组件,如果用<keep-alive><router-vie/></keep-alive>,将其包起来,所有路径匹配到的视图组件都会被缓存。
修改app.vue代码
1 | <keep-alive> |
再次启动项目,发现还是新闻页面?难道是keep-alive无效?
仔细看控制台发现,在跳转关于页面的时候Home组件并没有被销毁,说明keep-alive生效了。仔细查看路由配置发现,/home被默认重定向到了/home/news。所以在访问/home的时候每次出来的都是新闻。
思路
将默认的重定向去掉,但是第一次进入首页,那新闻页面内容又不会显示了。
1
2
3
4// {
// path: '',
// redirect: '/home/news'//缺省时候重定向到/home/news
// },为了第一次能使新闻页面内容显示,可以使用
created(),将路由用代码的方式手动重定向,也就是push。1
2
3
4created() {
console.log('Home组件被创建了')
this.$router.push('/home/news')
},由于
keep-alive组件只创建一次,第一次进入Home组件的时候,新闻页面显示正常,当第二次跳转首页的时候,因为不会再调用created(),所以新闻页面又不会显示了。为了解决问题,在Home组件中引入
activated()和deactivated()两个函数,这2个函数与keep-alive有关,不使用keep-alive的这两个函数无效。activated()当组件属于进入活跃状态的时候调用deactivated()当组件属于退出活跃状态的时候调用(此时路由已经跳转,所以不能在此方法中修改路由,因为修改的是to路由)
为了使第二次进入首页新闻页面可以生效,使用
activated()在Home组件使活跃状态时候就重定向1
2
3
4
5
6
7
8
9
10
11
12
13
14data() {
return {
path: '/home/news'
}
},
activated(){
console.log('调用actived')
this.$router.push(this.path)//在活跃的时候将保存的路由给当前路由
},
deactivated(){
console.log('调用actived')
console.log(this.$route.path)
this.path = this.$route.path//变成不活跃状态,将最后的路由保存起来
}发现还是不行,由于
deactivated()调用的时候,此时路由已经跳转,所以不能在此方法中修改路由,因为修改的是to路由。使用路由守卫(组件内守卫),
beforeRouteLeave (to, from , next)在离开路由的时候将当前的路由赋值给path并保存起来。1
2
3
4
5
6
7
8
9
10
11
12
13
14activated(){
console.log('调用actived')
this.$router.push(this.path)
},
// deactivated(){
// console.log('调用actived')
// console.log(this.$route.path)
// this.path = this.$route.path
// },
beforeRouterLeave(to, from, next) {
console.log(this.$route.path)
this.path = this.$route.path
next()
}此时问题完全解决了。
keep-alive的属性
1 | <keep-alive> |
我们将<router-view/>包起来,那所有的组件都会缓存,都只会创建一次,如果我们需要某一个组件每次都创建销毁,就需要使用exclude属性。
1 | <keep-alive exclude='Profile,User'> |
此时Profile和User组件(这里组件需要有name属性,分别为Profile和User)就被排除在外,每次都会创建和销毁。相对应的也有include属性,顾名思义就是包含,只有选中的才有keep-alive。
1 | <keep-alive include='Profile,User'> |
include和exclude都是使用字符串和正则表达式,使用字符串的时候,注意“,”之后之前都别打空格。
别名配置
经常的我们向引入图片文件等资源的时候使用相对路径,诸如../assets/xxx这样的使用../获取上一层,如果有多个上层就需要../../xxx等等这样不利于维护代码。此时就需要一个能获取到指定目录的资源的就好了。
Vue2.x中
在webpack.base.config中配置使用别名,找到resolve:{}模块,增加配置信息
1 | resolve: { |
这里@指定目录是src,例如@/components表示src/components目录,assets表示src/assets前缀,如果是assets/img就表示src/assets/img目录、但是使用还需要加~ 如: <img src="~assets/img/tabbar/home.png" />
Vue3.x中
默认配置了@为src的别名、如果我们想添加其他别名需要在根目录下创建vue.config.js、可以使用@
1 | module.exports = { |